WindowsでiOS Safariの実機デバッグをする
仕事でちょいと使う機会があったので、メモとして残します。
因みに原因はただのクエリセレクタの記法ミスだったのですが、
何故かChromeでは動いてしまうというアレなアレでした。
目次
TL;DR
- ios-webkit-debug-proxy*1を使う
- ios-webkit-debug-proxyのReadMeに従う
- 端末の設定-Safari-詳細の「Webインスペクタ」をOn
- iTunesがインストールされていること
検証環境
モチベーション
iOS実機SafariでのWebページの挙動をWindows環境で確認したい。
Android版ChromeやPC版Chromeでは問題なく動くページが、Safariではダメだったという状況。
iOS WebKit Debug Proxyとは
MobileSafariやUIWebViewに対してデバッグ用にProxyしてくれるツールです。
Windows用のほか、MacOSやLinux向けにも使えます。
エミュレーターに対しても使えるっぽいです。(未確認)
インストール
ReadMeを見るとscoop*2を使う手順が紹介されているので、それに従いましょう。簡単です。
※scoopなかなかいいですよね。
職場で試したときはscoopでやりましたが、スクショとるためにもう一度自宅環境で試したときは、GithubのReleasesページから適当に落としてきました。
手順
- 端末をPCに接続
- 端末の設定を確認
設定-Safari-詳細の「Webインスペクタ」をOn - Safariでデバッグしたいページを開く
- コンソールから、ios_webkit_debug_proxyをたたく
必要な引数はGithubのReadMe*3を参照
 ※ 問題ないと思いますが、一応モザイクいれてます
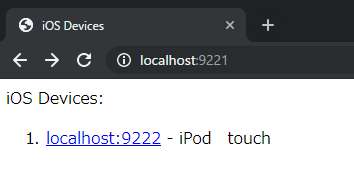
※ 問題ないと思いますが、一応モザイクいれてます コンソール上にListing device on: 9221と出ているので、http://localhost:9221/をChromeで開き表示される端末をクリック

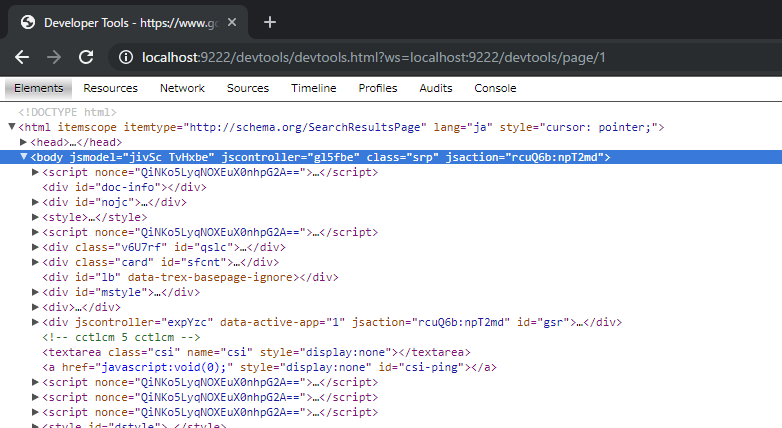
ページURLが表示されるのでクリック

見慣れたページに似た画面が出てくるので、必要事項を確認

最後に
iTunesは必ずインストールしておきましょう。 iOS WebKit Debug Proxyのページに特に書いてなかった(気がする)ので、最初入れないままやろうとしてました(汗