Windows Server で記憶域スペースを作成する
新しく作成した物理マシンに記憶域スペースを導入してみたメモです。
モチベーションは、今後のディスク追加に備えるのと単純な興味です。
目次
環境
- Windows Server Datacenter
- 10.0.19042
手順
以下を参考に、PowerShell でコマンドを叩く。 docs.microsoft.com
New-StoragePool –FriendlyName StoragePool1 -StorageSubSystemUniqueId (Get-StorageSubSystem).UniqueId –PhysicalDisks (Get-PhysicalDisk –CanPool $True) $virtualDisk = New-VirtualDisk –StoragePoolFriendlyName StoragePool1 –FriendlyName VirtualDisk1 -ResiliencySettingName Simple –UseMaximumSize $driveLetter = "D" $virtualDisk | Initialize-Disk –Passthru | New-Partition -DriveLetter $driveLetter –UseMaximumSize | Format-Volume -FileSystem ReFS -NewFileSystemLabel Volume -Force
補足
今回、SSD が一台のところに New-VirtualDisk を実行する際に、
-ResiliencySettingName Simple
をつけないまま実行したら、以下のエラーが出た。
New-VirtualDisk : Not Supported Extended information: The storage pool does not have sufficient eligible resources for the creation of the specified virtual disk.
Windows Server 2019 (Server Core) をインストールしたので初期セットアップした
ちょっとした検証環境 兼 お遊び用の PC が確保できたため、久しぶりに Windows Server をインストールしたので、そのメモを残します。
目次
やったこと
- Windows Server のインストール
- マシン名の変更
- IP アドレスを振る
- リモートデスクトップを許可
- ライセンス認証
実行コマンド
PowerShell を起動して実行。
Rename-Computer <Name> Get-NetAdapter New-NetIPAddress -InterfaceIndex <ifIndex> -IPAddress <TargetIP> -AddressFamily IPv4 -PrefixLength <AddressPrefix> -DefaultGateway <DefaultGateway> Set-ItemProperty -Path "HKLM:\SYSTEM\CurrentControlSet\Control\Terminal Server" -Name "fDenyTSConnections" -Value "0" & slmgr /dli & slmgr -ipk <Licencekey> & slmgr -ato & slmgr /dli Restart-Computer
最後に
作業してから気が付いたのだが、Docs にそのまんまの記事があった。
細かに検索する前に、Docs 漁ると幸せになれそう。
C97に参加してました
C97に参加していました
かなりゆっくりめですが参加レポです。
2019/12/31(火)に開催されたC97に「でがらし会」の一員として参加してきました。
例年通り、事前の告知とかもほぼ無しのままの本番となりました。*1
実は「でがらし会」としての参加はC91, C92, C95に続いて4回目となります。
いやはや結構参加していた。
目次
お品書き
今回は新刊(DEGARASHI BOOK vol.4)と既刊3冊の構成で参加しました。
新刊には、「Hyper-V for『30日でできるOS自作入門』」 という題名で昨年やっていた30日OS自作本で自分が使ってた環境周りの話(ポエム)を書きました。
設営完了いたしました!よろしくお願い申し上げます。 pic.twitter.com/Agyj22Rsm5
— でがらし会@4日目南リ26a (@degarashi_0807) 2019年12月31日
反省
今回は、特に動き出しが遅く、締め切りのギリギリまで書くネタに悩んでいたため、12月に入ってからもてんやわんやしていました。
本作成のあれこれも忙しさ(?)にかまけて、よく言えば慣れた手順で、悪く言えば割と雑に進んでしまいました。
次回があれば、もう少し改善したい。
でがらし会の本作成ではRe:VIEW*2を使わせてもらっているのですが、1年前から環境更新できていないのでやりたかったですね。。
当日の感想
南館の4階は快適だった。*3
本のネタ的には刺さる人が多くはないジャンルに偏っている「DEGARASHI BOOK」ですが、幸いにも手に取っていただけた方や買っていただける方がいてありがたいことでした。
既刊はいくつかのネタがもう古くなってしまっているので、興味を持っていただいて中を見てもらっても購買までは結びつきませんでした。
在庫があるので出してはいるのですが、紙本だと内容のアップデートが難しいのが悩みどころですね。
最後に
今回の原稿作成は結構つらかったです。が、慣れてきた部分もあるので、興味持ってもらえる記事を書けるようになりたいですね。
昨年はFirebird周りもあまり追いかけられておらず、その辺りの記事もかけませんでした。今年はもう少しどうにかしたいです。
次回は参加申し込みしないようですが、冬には参加するかもしれない(??)ので、細々と頑張っていきます( ˘ω˘ )
WindowsでiOS Safariの実機デバッグをする
仕事でちょいと使う機会があったので、メモとして残します。
因みに原因はただのクエリセレクタの記法ミスだったのですが、
何故かChromeでは動いてしまうというアレなアレでした。
目次
TL;DR
- ios-webkit-debug-proxy*1を使う
- ios-webkit-debug-proxyのReadMeに従う
- 端末の設定-Safari-詳細の「Webインスペクタ」をOn
- iTunesがインストールされていること
検証環境
モチベーション
iOS実機SafariでのWebページの挙動をWindows環境で確認したい。
Android版ChromeやPC版Chromeでは問題なく動くページが、Safariではダメだったという状況。
iOS WebKit Debug Proxyとは
MobileSafariやUIWebViewに対してデバッグ用にProxyしてくれるツールです。
Windows用のほか、MacOSやLinux向けにも使えます。
エミュレーターに対しても使えるっぽいです。(未確認)
インストール
ReadMeを見るとscoop*2を使う手順が紹介されているので、それに従いましょう。簡単です。
※scoopなかなかいいですよね。
職場で試したときはscoopでやりましたが、スクショとるためにもう一度自宅環境で試したときは、GithubのReleasesページから適当に落としてきました。
手順
- 端末をPCに接続
- 端末の設定を確認
設定-Safari-詳細の「Webインスペクタ」をOn - Safariでデバッグしたいページを開く
- コンソールから、ios_webkit_debug_proxyをたたく
必要な引数はGithubのReadMe*3を参照
 ※ 問題ないと思いますが、一応モザイクいれてます
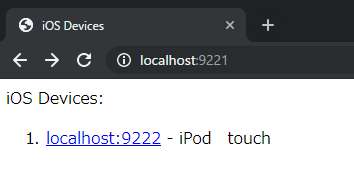
※ 問題ないと思いますが、一応モザイクいれてます コンソール上にListing device on: 9221と出ているので、http://localhost:9221/をChromeで開き表示される端末をクリック

ページURLが表示されるのでクリック

見慣れたページに似た画面が出てくるので、必要事項を確認

最後に
iTunesは必ずインストールしておきましょう。 iOS WebKit Debug Proxyのページに特に書いてなかった(気がする)ので、最初入れないままやろうとしてました(汗
NPOIでセルの値を文字列で取得する(C#)
忘れたいシリーズということで、ブログに残すことで頭から追い出したいというトピックです。
目次
TL;DR
- Excelファイルをprogrammableに扱いたいということ自体が辛み
- CellTypeを見て、参照プロパティを切り替える
検証環境
- .NET Framework 4.8
- DotNetCore.NPOI -Version 1.2.1
- LINQPad5 v5.37.06(AnyCPU)
NPOIとは
OfficeファイルやOOXMLフォーマットのファイルを読み書きするライブラリです。
POIのdotnetバージョンのようです。
Install-Package
nugetにdotnet core対応バージョンがあるので、特に理由がなければそれを使いましょう。
Install-Package DotNetCore.NPOI
ファイル読み込み
ここでの対象は、xlsxのみです。
書き込む必要がなければ、Readオンリーがおすすめです。
XSSFWorkbook LoadXSSFWorkBook(string path) { using (var fs = new FileStream(path, FileMode.Open, FileAccess.Read, FileShare.ReadWrite)) { return new XSSFWorkbook(fs); } }
セルの値を文字列化
NPOIの場合、入力値を指定されているデータ型で取ることが可能です。
そのため、それぞれに合ったプロパティを参照する必要があります。
大きな注意点がいくつかあります。
- 数値と時刻を明確に切り離せないため、入力しているFormatに応じてロジックを作る必要がある
- 関数が埋め込まれている場合には単純にデータが取り出せない(ケースがある)
- NPOIで使われているビルドインフォーマットが英語基準
- CultureInfo等での切り替えはない
- 特に日付回りで、日本語環境とは書式が違うので注意
記事執筆時点の私が使ってる変換ロジックは以下の通りになりました。
汎用的には使えない可能性もありますが、少なくとも私のユースケースではこれで十分でした。
string GetValueString(ICell cell, IFormulaEvaluator eval = default, Func<ICell, CellType> condition = default) { if (cell == null) return default; if (condition == null) condition = c => c.CellType; switch (condition(cell)) { case CellType.String: return cell.StringCellValue; case CellType.Formula: if (cell.CachedFormulaResultType == CellType.Formula) { eval = eval ?? cell.Sheet.Workbook.GetCreationHelper().CreateFormulaEvaluator(); eval.EvaluateInCell(cell); } return GetValueString(cell, eval, c => c.CachedFormulaResultType); case CellType.Numeric: if (IsBuildinDateFormat(cell.CellStyle.DataFormat)) { return cell.DateCellValue.ToString(GetBuildinFormatString(cell.CellStyle)); } return cell.NumericCellValue.ToString(); case CellType.Boolean: return cell.BooleanCellValue.ToString(); default: return default; } } string GetBuildinFormatString(ICellStyle style) { switch (style.DataFormat) { case 14: return "yyyy/M/d"; //yyyy/m/d case 22: return "yyyy/M/d H:mm"; //yyyy/m/d h:mm case 55: return "yyyy年M月"; //yyyy年m月 case 56: return "M月d日"; //m月d日 case 57: return "yyyy.M.d"; //[$-411]ge.m.d case 58: return "yyyy年M月d日"; //[$-411]ggge年m月d日 default: return style.GetDataFormatString(); } } bool IsBuildinDateFormat(int formatIndex) => (55 <= formatIndex && formatIndex <= 58) || DateUtil.IsInternalDateFormat(formatIndex);
xlsxの入力値を全部参照
上記、メソッドを用意したうえで、LINQPad上で次の通り実行すると、
指定xlsx内に記載された値が文字列として表示される。
void Main() { var path = @"D:\test.xlsx"; var book = LoadXSSFWorkBook(path); foreach (IRow row in book.GetSheetAt(0)) foreach (var cell in row) { GetValueString(cell).Dump(); } }
困ったときは
DotNetCore.NPOIはソースコードがGithub*1にあるので、素直にそれを読みましょう。
また、基本的に考え方やAPI設計が同様のため、オリジナルのJava版や多言語での例や実装を参考にすることも可能です。