技術書典5に参加してきた
技術書典5に行ってきた
2018/10/08(月)に開催された「技術書典5」に「でがらし会」の一員として参加してきました。
今回も例のごとく事前告知とかしないまま本番を迎えることになりました。
ちょっと遅いですが、参加レポです。
目次
お品書き
今回は新刊(でがらし BOOK vol.3)と既刊2冊の構成でした!!
諸事情で、新刊は電子版のみのため、DLカードを用意して参加しました。
でがらし会、技術書典か67でお待ちしてます! pic.twitter.com/GdUdT1aQJe
— でがらし会@ (@degarashi_0807) October 8, 2018
私は、「DB管理ツールと作った話」という題で、FAManagementStudioというツールを作成するにあたって考えてたことや、ツールの紹介などを載せました。
ようやく書けた(Blog記事にもしていない)という思いもあるので、FAManagementStudioをVer3に向けて改修していきたいと思います。
反省
何はともあれ、新刊が1部しか頒布できなかったことですね('ω')
技術書典が終わってから色々な参加報告を読んでいたのですが、「全然売れなかった!」というところでも、「めっちゃ出てるやん。。」という気持ちが芽生えてきました(笑) *1
内容自体が手に取って下さった方の興味に添わなかったということもありますが、何より、当日のディスプレイの仕方や見せ方が悪かったり、呼び込みができてなかったなぁと思います。*2
沢山売りたいという気持ちは(個人的には)薄いのですが、もっと刺さる人にちゃんとリーチさせる努力をしないとだなぁと反省してます。
メンバー内でもちょいとゴタゴタしてて*3、全体的に準備不足で当日を迎えたのは良くなかったですね!*4
Re:Viewを使ってみて
今回メンバーの提案により、Re:Viewを使って執筆活動しました。
前回まではMarkdownで書いていたのですが、Re:View記法にも特に難なく移行できたと思います。
一方で、初めてだったので、組版を変えたいのだがどうすれば?とかは結構あって、文章のほうを工夫することで逃げた部分もあります(笑)
.styとかを含めて、全体的な仕組みが分かってきた頃には、今から全体を直すのはちょっとやめようという時期になってました。
ビルドについては、編集長役のメンバーのマシンでやることにしました。
ただ、手元で確認したいことも多いので、Dockerfile書いて、ワンポチScriptを用意しました。
vvakameさんが公開されているdockerイメージを使わせて貰いました。便利。
当日の感想
「でがらし会」は第2回の技術書典にも参加していたのですが、とにかく人の量と流れがすごかったです。
盛り上がってるなぁというのと、こんなに技術に興味ある人がいるのか!と驚きの気持ちが大きかったです。
ただ薄着で会場に行ってしまったので、会場が寒かったです。*5
最後に
競争率が高かったこと、参加サークルさんの本のレベルの高さを考えると、新刊1冊しか頒布できないサークルで正直すまんかった。という気持ちはありますが、参加できたのは単純に楽しかったし、よかったです。
内容がニッチすぎる感はあるのですが、手に取ってくださる方も沢山いたので、つい欲しくなる熱意をそこにつぎ込んでいかないとな!と思います。
ちなみに今回の本のおすすめは「あなたの成果は資産なのか費用なのか」です。
(↓この人が書いてます)
hutoncallsme.azurewebsites.net
電子版で作ってるのに、DL販売の予定は今のところないです。*6
冬コミか次の機会には、少し改定が入った上で製本する予定ですので、その際はどうぞよろしくお願いいたします!!
C92に参加してきました
C92に参加してきました
8/11(金)に開催されたC92に「でがらし会」の一員として参加してきました。
事前に告知とかすればよかったのですが、ちょっと余裕がなくて何もしてませんorz
目次
お品書き
今回は新刊(DEGARASHI BOOK vol.2)と既刊2冊の構成で参加しました。
私は新刊用にFbExternalEngineの解説記事を書いて掲載しています。
C91に続いてFirebirdネタです。
本文にも書いていますが、おそらく世界初のFbExternalEngineの解説本です!!!!
それくらい興味持つ人が少ないということでもありますが。。

反省
C91に続いて2回目の参加ということもあって、慣れが出てきたのでしょうか。
スケジュールがボロボロに(苦笑)
GitHubで原稿を管理しているのですが、7月末になってようやく本格化する感じでした。(反省)
※switchとイカを入手していたらどうなっていたことやら。
FbExternalEngineにもちょっとした更新が入り、ValueTapleじゃないとだめになったりと
てんやわんやした感じですね。
当日の感想
売り子として当日現地にいたのですが、興味も持っていただける方、購入される方、お話した方、
色々なタイプの方がいて楽しかったのです。
「でがらし会」のブースだと、HoloRenseに興味持つ人が多かった印象です。
やはり最新ガジェットは強い!!
また、C91や技術書典で素通りされてた方が興味持ってくれたりすると、ちょっと嬉しいですね。
いかに興味持ってもらえるかも考えないといけないなと感じました。
特に表紙とかww
最後に
技術系同人誌の作成は意外と楽しいです。原稿書いている時は辛いですけどね。
C93へも参加申し込みするようなので、当選すればまたFirebirdネタでも乗せようと思います。
自分の記事を読んでFirebirdユーザーが増えるのかは分かりませんが(笑)
仕事でFirebird使わなくなってしまったので、ネタ探しが続くかは不明ですが、
細々と頑張っていきます( ˘ω˘ )
WPF / DataGridでデータがNullの場合の表示について
WPFのDataGridでCellにバインドされているデータがNullの場合に、あれこれ表示を切り替えたかったのですが、手間取ったのでメモしておきます。
曲者はこいつでした。
AutoGenerateColumns="True"
目次
実現したいこと
WPF + DataGrid でバインドしているデータがNullの場合に、適当な文字列を表示し、フォント色を変えたい。
何も考えずにDataGridにデータバインドした場合、CellにNullが入ると該当セルは空白表示になります。
それでも問題ない場合は良いのですが、特に空文字とNullを判別したい場合に困ります。
解決策
AutoGenerateColumns="False" の場合
こちらはちょっと検索すれば似たような事例がたくさん出てくると思います。
データがNullの場合に特定の文字を出すには、「TargetNullValue」プロパティに値を入れておきましょう。
文字色を変えるには、ElementStyleにDataTrrigerをセットしておけば解決です。

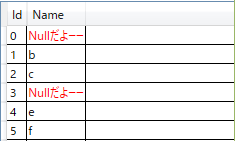
<DataGrid Width="250" ItemsSource="{Binding View1}" AutoGenerateColumns="False" CanUserAddRows="False" CanUserDeleteRows="False"> <DataGrid.Columns> <DataGridTextColumn Header="Id" Binding="{Binding Id}"/> <DataGridTextColumn Header="Name" Binding="{Binding Name, TargetNullValue='Nullだよーー'}"> <DataGridTextColumn.ElementStyle> <Style TargetType="TextBlock"> <Style.Triggers> <DataTrigger Binding="{Binding Name}" Value="{x:Null}"> <Setter Property="Foreground" Value="Red"></Setter> </DataTrigger> </Style.Triggers> </Style> </DataGridTextColumn.ElementStyle> </DataGridTextColumn> </DataGrid.Columns> </DataGrid>
AutoGenerateColumns="True" の場合
最初から表示するデータが固定で決まっている場合は上記の方法で何の問題もないです。
しかし、表示するデータが動的に変わる場合は多いですし、適当なDataTableをポンと渡せばそれなりに表示してくれるのがDataGridの良いところです。*1
AutoGenerateColumnsをTrueにする場合、XAML側で指定する方法はなさそうなので、
動的に解決してあげる必要があります。
今回は、AutoGeneratingColumnイベントを実装したBehaviorで対処する方法をとりました。
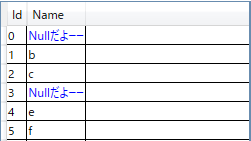
public class NullValueBehavior: Behavior<DataGrid> { public NullValueBehavior() { } protected override void OnAttached() { base.OnAttached(); AssociatedObject.AutoGeneratingColumn += AssociatedObject_AutoGeneratingColumn; } private const string NullString = "Nullだよーー"; private void AssociatedObject_AutoGeneratingColumn(object sender, DataGridAutoGeneratingColumnEventArgs e) { var propertyName = e.Column.Header.ToString(); ((DataGridBoundColumn)e.Column).Binding.TargetNullValue = NullString; if (e.Column is DataGridTextColumn column) { var style = new Style(typeof(TextBlock)); var trigger = new DataTrigger { Binding = new Binding(propertyName), Value = null }; trigger.Setters.Add(new Setter(TextBlock.ForegroundProperty, new System.Windows.Media.SolidColorBrush(System.Windows.Media.Colors.Blue))); style.Triggers.Add(trigger); column.ElementStyle = style; } } protected override void OnDetaching() { AssociatedObject.AutoGeneratingColumn -= AssociatedObject_AutoGeneratingColumn; base.OnDetaching(); } }
みたいなのを作っておけばあとは、XAMLにBehavior関連付けるだけ。

<DataGrid Width="250" ItemsSource="{Binding View}" AutoGenerateColumns="True" CanUserAddRows="False" CanUserDeleteRows="False"> <i:Interaction.Behaviors> <local:NullValueBehavior /> </i:Interaction.Behaviors> </DataGrid>
最後に
良いやり方はどうかはいまだに自信がありませんが、うまいこと動いてくれています。
WPF難しいですね。ハイ。。
*1:暴論
2016年の振り返りなど
特に恒例でもないですが、折角なので振り返りエントリでも。
すっかり幾日か経ってはいますが。
目次
2016年
個人的に色んな経験が出来た年だったと思います。
半年以上無職な生活を送りまして、怠惰な毎日を楽しく過ごしてました。
その間、色んな本を読んだり、プログラムを書いたり、ゲーム漬けになったりしてました。
2015年から活動を始めたでがらし会でも、定期的な勉強会のほかにFAMを作ったり、C91に向けて
同人誌を作成・頒布するという経験もできました。
Firebirdのアドカレにも一本記事を載せれたのはよかったです。
本当はもう何本か書くつもりではいたのですが。。
夏頃から転職活動を始め、無事、ASP.NET MVCを書くお仕事にありつけています。
Firebirdは仕事で全く使わなくなりました!
これまでとは全く違う環境になったので、新しい発見があってとても刺激的です。
プライベートでも色んな出来事があり、色々と考えさせられたので、本当すごい一年だったなぁ
という気がします。
ブログ
年間で17エントリなので、前年よりも少ないですねw
仕事していると色んなネタが転がり込んでくる一方で、自分でネタを発見するって結構大変だなと
思った次第です。
FAMというアプリを作っていたこともあって、Firebird成分多めでしたね。
今年はどれくらいネタ見つけられるかなぁ。
2017年
あまり気負わず、今やれていることは継続しつつも新しいことに挑戦していきたいと思います。
とりあえずは、少しフロントエンドをかじろう。
それと最近、色々と思うところもあるので、ポエムでもブログにのせてみようかと考え中。
C91でFirebird Embeddedの記事を寄稿した本が出ます
気が付いたら本を作ることになっていたので、その宣伝です。
目次
同人誌作りました
昨年から、栃木県宇都宮市を中心に活動する「でがらし会」なるものに参加しているのですが、
C91で同人誌を出すことになりました。
本を作るのが初めてなメンバーがほとんどで、四苦八苦しながらもなんとか製本までこぎつけました!
Rasbery Pi、Xamarin、Firebird、ソフトウェアデザインというラインナップになっています。
私は記事を一本と、表紙の編集等を担当しました。
私の記事
例のごとく、Firebird Embeddedの入門記事を書いています。
サンプルコードもC#で載せています。
需要はほとんど無いはずですが、何らかの気の迷いで本を手に取ってくださった方が、
興味持ってくれると良いなと思っています。
1日目西み23a
1日目西み23aが頒布場所となります。私も当日ブースにいる予定です。
本は1冊だけです。
おまけとして小冊子もあるのですが、個人的にはこいつがおすすめです(笑)
ここを見てくださる方の中で興味ある方がいれば、ぜひ当日おこし下さい!
C91 新刊「でがらしBOOK Vol.1」 300円
— でがらし会@C91木曜 西み-23a (@degarashi_0807) 2016年12月27日
でがらし会として初めての同人誌です!Rasbery Pi、Xamarin、Firebird、設計をC#でやってみました!
29日 西地区“み”ブロック-23aでお待ちしています!
よろしくお願いいたします! #C91 pic.twitter.com/BddozEAspZ